HTML笔记
简介
超文本标记语言(Hyper Text Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。常与CSS、JavaScript一起被众多网站用于设计网页、网页应用程序以及移动应用程序的用户界面。
HTML是一种标记语言而非编程语言。HTML 使用标记标签来描述网页。HTML 文档包含了HTML 标签及文本内容,HTML文档也叫做 web 页面。
基础部分
示例
1 |
|
PS:
<!DOCTYPE html>声明为HTML5文档<html>与</html>之间是完整的HTML界面<head>与</head>之间的是头部元素<body>与</body>之间的是可见的页面内容

1.注释符号<!---->
2.标题(h1到h6是从一级标题到六级标题)
3.段落
<p>XXX</p> <!--XXX为所写的段落-->
4.链接
<a href="url">链接文本</a>
5.图像
<img src="url">
元素
语法:
①HTML元素以开始标签起始,结束标签终止
②起始标签与结束标签之间的内容,即为元素的内容
部分开始标签、结束标签:
| 开始标签 | 元素内容 | 结束标签 |
|---|---|---|
| <p | 段落 | /p> |
| <a href=”url” | 链接 | /a> |
| < br> | 换行 |
③空元素在开始标签中进行关闭(以开始标签的结束而结束)。
某些HTML元素具有空内容,即没有内容,被称为空元素。空元素在开始标签中关闭。
就是空元素。
④大多数HTML元素可以嵌套,即一个HTML元素可以包含其它的HTML元素。
⑤大多数HTML元素可拥有属性。
属性
HTML属性是HTML元素提供的附加信息。属性一般描述于开始标签,且总是以名称/值对的形式出现。
注意:属性值始终被包括在引号里,双引号最常用,也可使用单引号。在某些情况下(如:属性值带有双引号),必须使用单引号。
HTML全局属性表
| 属性 | 作用 |
|---|---|
| accesskey | 设置访问元素的键盘设置 |
| class | 规定元素的类名 |
| contenteditable | 规定是否可编辑元素的内容 |
| contextmenu | 指定一个元素的上下文菜单。当用户右击该元素,出现上下文菜单 |
| data-* | 存储页面的自定义数据 |
| dir | 设置元素中内容的文本方向 |
| draggable | 指定某个元素是否可以拖动 |
| dropzone | 指定是否将数据复制,移动,或链接,或删除 |
| hidden | 对元素进行隐藏 |
| id | 规定元素的唯一 id |
| lang | 设置元素中内容的语言代码 |
| spellcheck | 检测元素是否拼写错误 |
| style | 规定元素的行内样式 |
| tabindex | 设置元素的 Tab 键控制次序 |
| title | 规定元素的额外信息 |
| translate | 指定是否一个元素的值在页面载入时是否需要翻译 |
文本格式化
常用标签
| 标签 | 作用 |
|---|---|
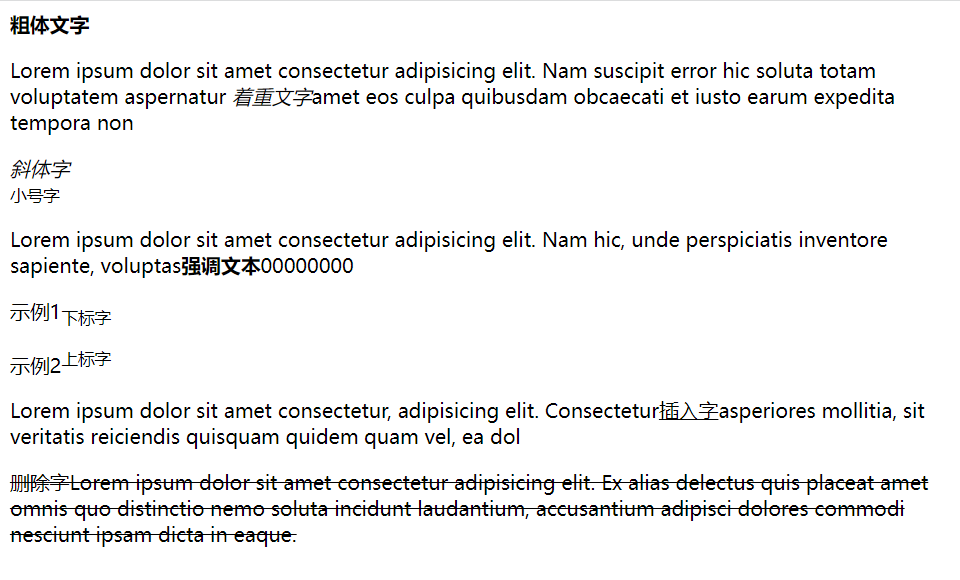
<b> |
定义粗体文本 |
<em> |
定义着重文字 |
<i> |
定义斜体字 |
<small> |
定义小号字 |
<strong> |
强调文本 |
<sub> |
定义下标字 |
<sup> |
定义上标字 |
<ins> |
定义插入字 |
<del> |
定义删除字 |
示例
1 |
|

链接
href
<a href="url">链接文本</a>
target
<a href="url" target="打开链接的窗口">链接文本</a>
id
<a id="tips">有用的提示部分</a>
id 属性可用于创建一个 HTML 文档书签
书签不会以任何特殊方式显示,即在 HTML 页面中是不显示的
HTML头部
<head>
<head>元素包含了所有的头部标签元素。在 <head>元素中可以插入脚本(scripts), 样式文件(CSS),及各种meta信息。
标签<title>, <style>, <meta>, < link>, < script>,< noscript>和 < base>可以添加在头部区域。
<title>
<title>标签用于定义不同文档的标题
<title>文档标题</title>
<base>
<link>
<link> 标签定义了文档与外部资源之间的关系,通常用于链接到样式表
<link rel="stylesheet" href="地址">
<style>
<style> 标签定义了HTML文档的样式文件引用地址。在<style> 元素中可以直接添加样式来渲染HTML文档
<style>body {background-color: azure} p{color: beige};</style>
<meta>
<meta>标签通常用于指定网页的描述,编码方式,关键词,作者信息。
<meta>标签有name、http-equiv、content共三个属性
name属性主要是用于描述网页的,对应content属性中的内容是便于搜索引擎查找和分类信息。
1 | <!--定义关键词--> |
<script>
<script>用于定义客户端脚本,如JavaScript。
<script>可以包含脚本语句,也可通过src属性指向外部脚本文件。
例:输出 Hello World!
1 | <script> |
<noscript>标签提供无法使用脚本时的替代内容,只有在浏览器不支持脚本或者禁用脚本时,才会显示 <noscript>元素中的内容
例:
1 | <script> |
CSS
介绍
层叠式样式表(Cascading Style Sheets,简称CSS)是一种用来表现HTML或XML等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
使用方法
CSS可以通过三种方式添加到HTML中:
①外部引用 —— 使用外部 CSS 文件
②内联样式—— 在HTML元素中使用”style” 属性
③内部样式表 ——在HTML文档头部 <head> 区域使用<style> 元素 来包含CSS
PS:最好的方式是第一种——外部引用。
语法
规则
CSS规则由选择器和一条或多条的声明组成
选择器通常是需要改变样式的HTML元素
每一条声明由一个属性和一个值组成,属性和值之间用冒号:隔开
例
1 | p |
选择器是p,有两条声明。第一条声明的属性是color,值为aliceblue;第二条声明的属性是text-align,值为center
声明
CSS的声明在花括号({})里,且总是以分号(;)结尾
例:
1 | p |
注释
CSS注释以/*开始,*/结束。
/*注释的内容*/
id和class选择器
在HTML元素中设置CSS样式时,需要在元素中设置“id”和“class”选择器。
id选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 “#” 来定义。
例:
1 | #learn |
该例中的样式规则应用于元素属性id="learn"
PS: id属性不要以数字开头,数字开头的id在 Mozilla/Firefox 浏览器中不起作用。
class选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
class 选择器在HTML中以class属性表示, 在 CSS 中,XXX类选择器以一个点”.”号显示:(XXX为类名)
例1:所有拥有test 类的 HTML 元素均居中
1 | .test {text-align:center;} |
也可以指定特定的HTML元素使用class
例2:所有的 p 元素使用class="test"让该元素的文本居中
1 | p.test {text-align:center;} |
PS:类名的第一个字符不能使用数字,它无法在 Mozilla 或 Firefox 中起作用。
背景
背景属性
| Property | 作用 |
|---|---|
| background | 简写属性,作用是将背景属性设置在一个声明中 |
| background-attachmen | 背景图像是否固定或者随着页面的其余部分滚动 |
| background-color | 设置元素的背景颜色 |
| background-image | 把图像设置为背景 |
| background-position | 设置背景图像的起始位置 |
| background-repeat | 设置背景图像是否及如何重复 |
背景颜色
background-color 属性定义了元素的背景颜色,页面的背景颜色使用在body的选择器中
1 | body {background-color:#b0c4de;} |
在CSS中,可以用十六进制、RGB、颜色名称来定义颜色的值
背景图像
background-image 属性描述了元素的背景图像。默认情况下,背景图像进行平铺重复显示,以覆盖整个元素实体
1 | body {background-image:url('test1.gif');} |
图像只在水平方向平铺 (repeat-x)
1 | body |
使用 background-repeat 属性,使图像不平铺
1 | body |
使用 background-position 属性改变图像在背景中的位置
1 | body |
图像
定义图像
在HTML中图像由<src>标签来定义(<img>是空标签,只包含属性,没有闭合标签),src源属性来显示图像(src指的是“source”,它的值是图像的url地址)。
alt属性可以为图像定义一串预备的可替换文本,其值是用户自定义的。在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。
1 | <img src="url" alt="img lost"> |
设置宽、高
height和width属性分别用于设置图像的高度和宽度,其值的默认单位是像素
1 | <img src="url" alt="img lost" width="321" hight="123"> |
表格
HTML中表格由<table>标签来定义。
每个表格均有若干行(由<tr>标签定义),每行被分割为若干单元格(由 <td> 标签定义)。
td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等。
边框
如果不定义边框属性,表格将不显示边框。border属性的值科尔决定边框的显示与否。
例:带有边框的表格
1 | <table border="1"> |
表头
表格的表头由<th>标签进行定义。大多数浏览器会把表头显示为粗体居中的文本。
例
1 | <table border="1"> |
| Header 1 | Header 2 |
|---|---|
| row 1, cell 1 | row 1, cell 2 |
| row 2, cell 1 | row 2, cell 2 |
表格常用标签
| 标签 | 作用 |
|---|---|
<table> |
定义表格 |
<th> |
定义表格的表头 |
<tr> |
定义表格的行 |
<td> |
定义表格单元 |
<caption> |
定义表格标题 |
<colgroup> |
定义表格列的组 |
<col> |
定义用于表格列的属性 |
<thead> |
定义表格的页眉 |
<tbody> |
定义表格的主体 |
<tfoot> |
定义表格的页脚 |
列表
HTML列表由有序列表、无序列表和自定义列表。
有序列表
有序列表是一列项目,列表项目使用数字进行标记。 有序列表始于<ol>标签。每个列表项始于 <li> 标签。
1 | <ol> |
- HTML
- WEB
- JAVA
- HTML
- WEB
- JAVA
- HTML
- *learn test
- WEB
- **test again
- JAVA
- |*|JAVA is the best language in the world!
区块
大多数 HTML 元素被定义为块级元素或内联元素。
块级元素
块级元素在浏览器显示时,通常会以新行来开始(和结束),如
<h1>,<p>,<ul>,<table>,<div>其中
<div>元素可用于组合其他HTML元素的容器。<div>元素没有特定的含义,在浏览器中会在它的前后显示折行。若同CSS一起使用,<div>元素可以对大的内容块设置样式属性。同时,<div>还可以用于文档布局,它取代了用表格定义布局的老方法。内联元素
内联元素在显示时通常不会以新行开始,如
<b>,<td>,<a>,<img>,<span><span>元素可用作文本的容器。<span>元素也没有特定的含义,若同CSS一起使用,<span>元素可以给部分文本设置样式属性。布局
网站一般使用
<div>或<table>来进行布局,但<table>标签不建议作为布局工具使用,表格不是布局工具,最好使用<div>用
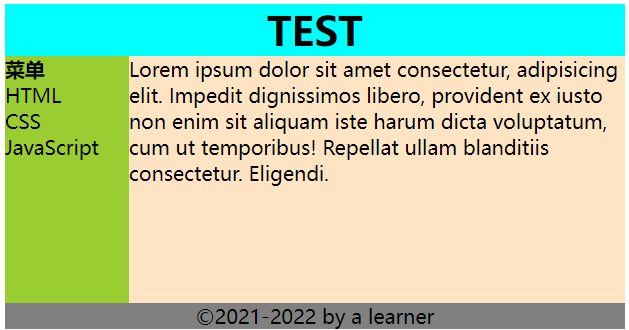
<div>元素布局1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="container" style="width:500px">
<div id="header" style="background-color: aqua;">
<h1 style="margin-bottom:0;text-align: center;">TEST</h1></div>
<div id="menu" style="background-color: yellowgreen;height:200px;width:100px;float:left;">
<b>菜单</b><br>
HTML<br>
CSS<br>
JavaScript</div>
<div id="content" style="background-color: bisque;height:200px;width:400px;float:left;">
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Impedit dignissimos libero, provident ex iusto non enim sit aliquam iste harum dicta voluptatum, cum ut temporibus! Repellat ullam blanditiis consectetur. Eligendi.</div>
<div id="footer" style="background-color: grey;text-align: center;">
©2021-2022 by a learner</div>
</div>
</body>
</html>
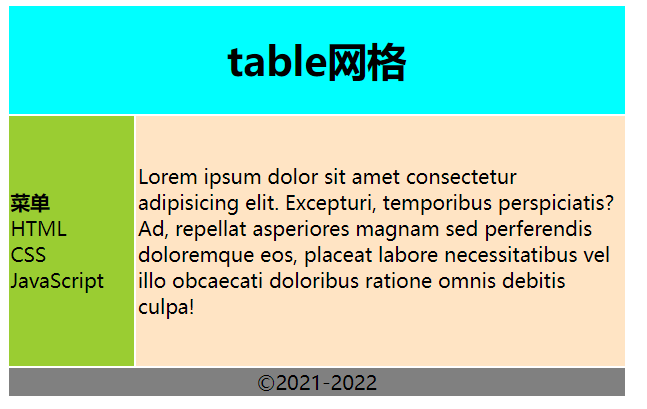
用
<table>元素(表格)布局1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table width="500">
<tr>
<td colspan="2" style="background-color:aqua;text-align: center;">
<h1>table网格</h1>
</td>
</tr>
<tr>
<td style="background-color:yellowgreen;width:100px;">
<b>菜单</b><br>
HTML<br>
CSS<br>
JavaScript
</td>
<td style="background-color:bisque;height:200px;width:400px;">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Excepturi, temporibus perspiciatis? Ad, repellat asperiores magnam sed perferendis doloremque eos, placeat labore necessitatibus vel illo obcaecati doloribus ratione omnis debitis culpa!</td>
</tr>
<tr>
<td colspan="2" style="background-color:gray;text-align:center;">
©2021-2022</td>
</tr>
</table>
</body>
</html>
表单
表单时是一个包含表单元素的区域,用于收集不同类型的用户输入
表单元素是允许用户在表单中输入内容,如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等
表单由
<form>标签设置1
2
3<form>
输入元素
</form>多数情况下被用到的表单标签是输入标签(
<input>)。输入类型由类型属性(type)定义文本域
文本域通过
<input type="text">来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域。1
2
3
4<form>
用户名:<input type="text" name="username"><br>
密码:<input type="text" name="password">
</form>PS:表单本身并不可见。同时,在大多数浏览器中,文本域的默认宽度是 20 个字符。
密码字段
密码字段通过
<input type="password">来定义1
2
3<form>
密码:<input type="password" name="password">
</form>PS:密码字段字符不会明文显示,而是以星号或圆点替代。
单选按钮
单选按钮通过
<input type="radio">来定义1
2
3
4
5<form>
<input type="radio" name="language" value="HTML">HTML<br>
<input type="radio" name="language" value="JS">JS<br>
<input type="radio" name="language" value="PHP">PHP
</form>复选框
复选框通过
<input type="checkbox">来定义,用户需要从若干给定的选择中选取一个或若干选项。1
2
3
4
5<form>
<input type="checkbox" name="language" value="HTML">HTML<br>
<input type="checkbox" name="language" value="JS">JS<br>
<input type="checkbox" name="language" value="PHP">PHP
</form>提交按钮
提交按钮通过
<input type="submit">来定义。当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名。由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理。1
2
3
4
5
6<form name="input" action="test.php" method="get">
姓名:<input type="text" name="user">
电话号码:<input type="text" name="tel">
地址:<input type="text" name="adress">
<input type="submit" value="Submit">
</form>点击确认按钮后,输入的数据会传送到 “test.php” 的页面,该页面将显示出输入的结果。
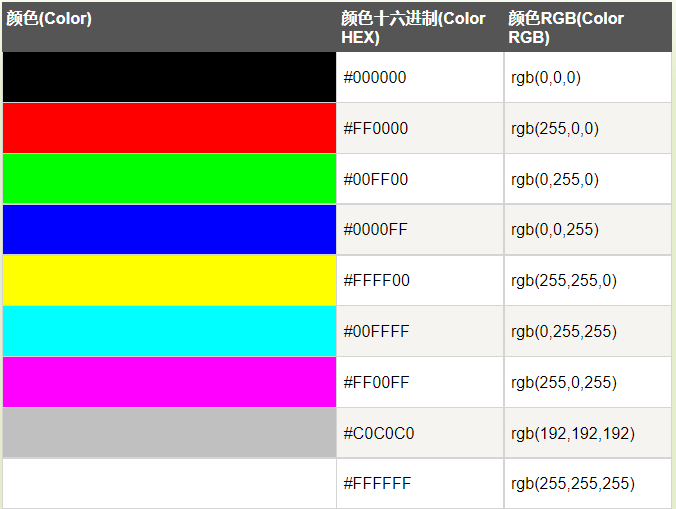
颜色
HTML 颜色由红色、绿色、蓝色混合而成。HTML 颜色由一个十六进制符号来定义,这个符号由红色、绿色和蓝色的值组成(RGB)。
颜色名
141个颜色名称是在HTML和CSS颜色规范定义的(17标准颜色,再加124)
17标准颜色:黑色,蓝色,水,紫红色,灰色,绿色,石灰,栗色,海军,橄榄,橙,紫,红,白,银,蓝绿色,黄色
颜色值
每种颜色的最小值是0(十六进制:#00)。最大值是255(十六进制:#FF)

1600万种颜色
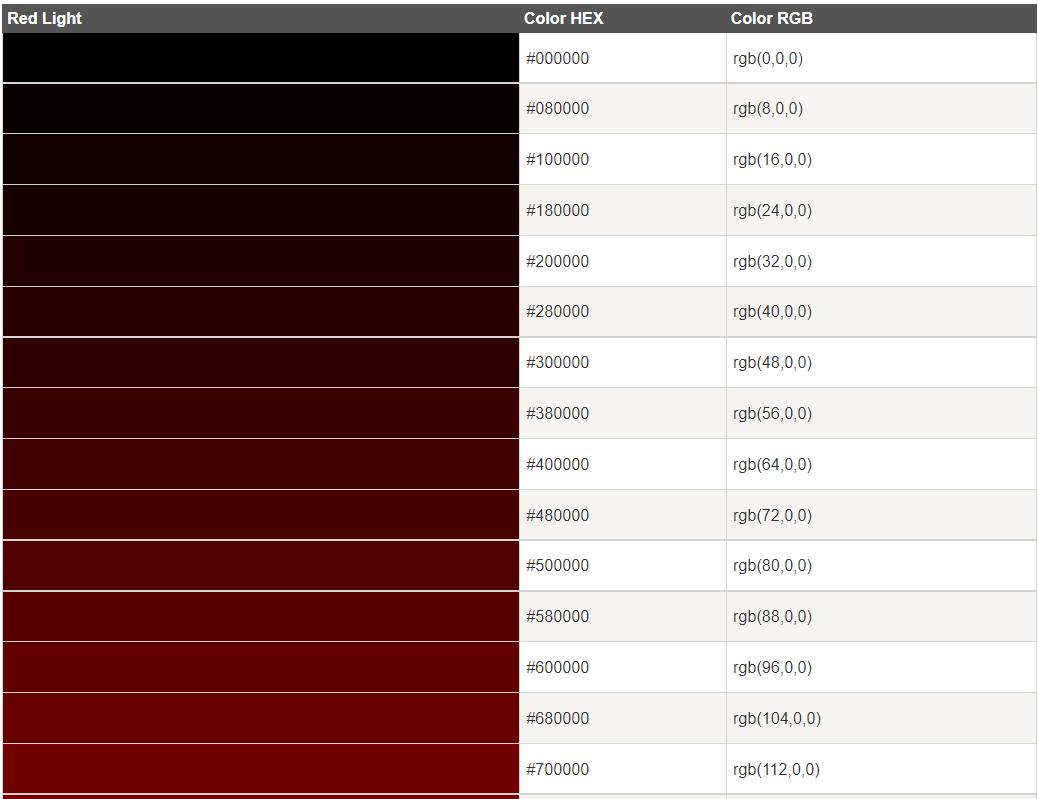
三种颜色 红,绿,蓝的组合从0到255,一共有1600万种不同颜色(256 x 256 x 256)。
在下面的颜色表中你会看到不同的结果,从0到255的红色,同时设置绿色和蓝色的值为0,随着红色的值变化,不同的值都显示了不同的颜色。

PS:此部分颜色为部分截图,完整来源https://www.runoob.com/html/html-colors.html
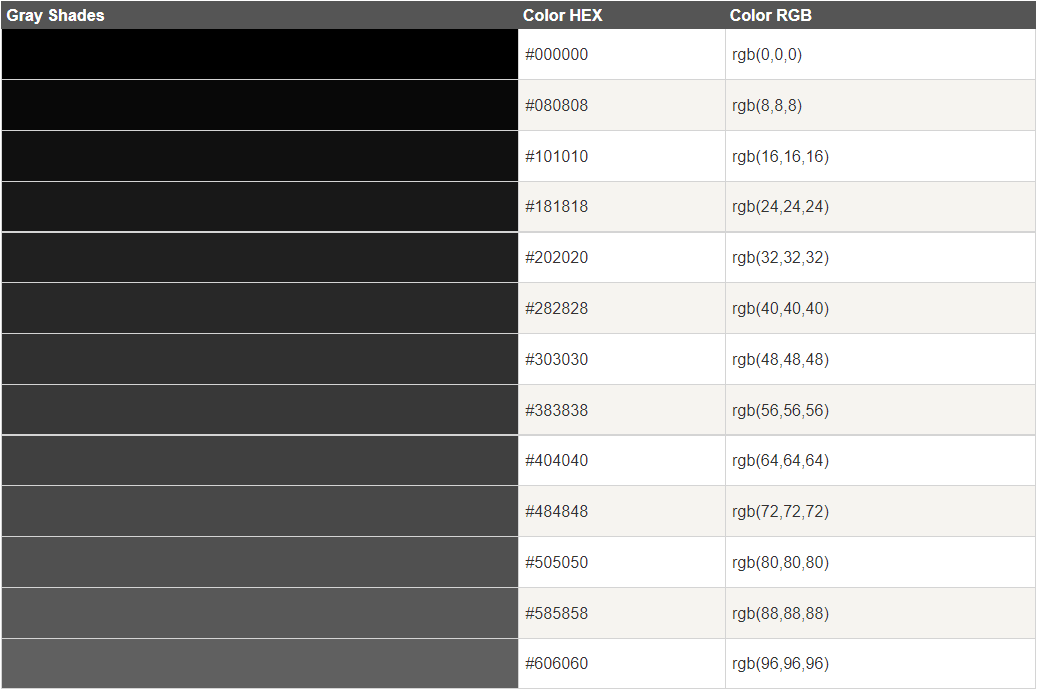
灰暗色调

PS:此部分颜色为部分截图,完整来源https://www.runoob.com/html/html-colors.html
字符实体
HTML 中的预留字符必须被替换为字符实体,一些在键盘上找不到的字符也可以使用字符实体来替换。
实体
在 HTML 中,某些字符是预留的。
在 HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。如需显示小于号,我们必须这样写:
<或<或<如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体(character entities)。
不间断空格
HTML 中的常用字符实体是不间断空格(
)。浏览器总是会截短 HTML 页面中的空格。如果您在文本中写 10 个空格,在显示该页面之前,浏览器会删除它们中的 9 个。如需要页面中增加空格的数量,应使用
字符实体。音标符
发音符号是加到字母上的一个”glyph(字形)”。
一些变音符号, 如 尖音符 ( ̀) 和 抑音符 ( ́) 。
变音符号可以出现字母的上面和下面,或者字母里面,或者两个字母间。
变音符号可以与字母、数字字符的组合来使用。
音标符 字符 Construct 输出结果 ̀ a àà ́ a áá ̂ a ââ ̃ a ãã ̀ O ÒÒ ́ O ÓÓ ̂ O ÔÔ ̃ O ÕÕ 字符实体表
显示结果 描述 实体名称 实体编号 空格  < 小于号 <<> 大于号 >>& 和号 &&“ 引号 ""‘ 撇号 '(IE不支持)'¢ 分 ¢¢£ 镑 ££¥ 人民币/日元 ¥¥€ 欧元 €€§ 小节 §§© 版权 ©©® 注册商标 ®®™ 商标 ™™× 乘号 ××÷ 除号 ÷÷URL
URL(uniform resource locator),统一资源定位器,它是一种具体的URI,即URL可以用来标识一个资源,而且还指明了如何locate这个资源。
采用URL可以用一种统一的格式来描述各种信息资源,包括文件、服务器的地址和目录等。
组成
URL一般由三部组成:
①协议(或称为服务方式)
②存有该资源的主机IP地址(有时也包括端口号)
③主机资源的具体地址。如目录和文件名等scheme://host.domain:port/path/filenamescheme - 定义因特网服务的类型。最常见的类型是 http
host - 定义域主机(http 的默认主机是 www)
domain - 定义因特网域名,比如 runoob.com
:port - 定义主机上的端口号(http 的默认端口号是 80)
path - 定义服务器上的路径(如果省略,则文档必须位于网站的根目录中)。
filename - 定义文档/资源的名称例如
https://XXXX.github.io/category/CTF/index.php?boardID=5&ID=24618&page=1#anchor一个完整的URL包括以下几个部分:
①协议:在internet中可以使用很多协议,http、https、file、mailto、ftp。该URL的使用的是”https“协议。②域名:该URL的域名是XXXX.github.io
③端口:跟在域名后面的是端口,域名和端口之间用”:“作为分隔符。端口不是一个URL必须要有的部分,如果省略端口,将采用默认端口。该URL省略了端口,采用了默认的端口。
④虚拟目录:在域名后的第一个”/“和最后一个”/“之间的部分是虚拟目录。虚拟目录也不是一个URL必须要有的部分。本URL的虚拟目录为/category/CTF/
⑤文件名:从域名后的最后一个“/”开始到“?”为止,是文件名部分,如果没有“?”,则是从域名后的最后一个“/”开始到“#”为止,是文件部分,如果没有“?”和“#”,那么从域名后的最后一个“/”开始到结束,都是文件名部分。本例中的文件名是“index.php”。文件名部分也不是一个URL必须的部分,如果省略该部分,则使用默认的文件名.
⑥锚:从“#”开始到最后,都是锚部分。该URL中的锚是“anchor”。锚部分也不是一个URL必须的部分
⑦参数:从“?”开始到“#”为止之间的部分为参数部分,又称搜索部分、查询部分。该URL中的参数部分为“boardID=5&ID=24618&page=1”。参数可以允许有多个参数,参数与参数之间用“&”作为分隔符。
编码
URL 只能使用 ASCII 字符集。由于 URL 常常会包含 ASCII 集合之外的字符,URL 必须转换为有效的 ASCII 格式。URL 编码使用 “%” 其后跟随两位的十六进制数来替换非 ASCII 字符。
URL 不能包含空格,因此URL 编码通常使用 + 来替换空格。
URL编码实例
字符 URL 编码 € %80£ %A3© %A9® %AEÀ %C0Á %C1Â %C2Ã %C3Ä %C4Å %C5
无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表由<ul> 标签实现
1 | <ul> |
自定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd>开始。
1 | <dl> |
